Этот текст полностью создан
в редакторе Writer из состава OpenOffice 3.1.1.
все мои ошибки и опечатки в этом документе
лежат на совести его разработчиков.
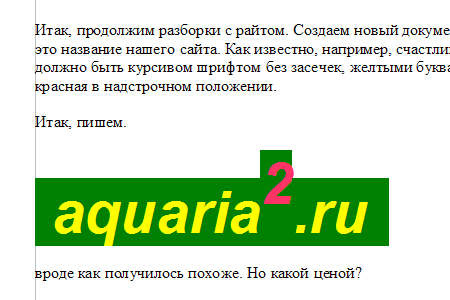
Итак, продолжим разборки с райтом. Создаем новый документ. Первое, что мы напишен - это название нашего сайта. Как известно, например, счастливым владельцам значков, оно должно быть курсивом шрифтом без засечек, желтыми буквами на зеленом фоне, а двойка красная в надстрочном положении.
Итак, пишем заветные слова aquaria2.ru и начинаем ваять (см. скнриншоты ниже). вроде как получилось похоже. Но какой ценой?
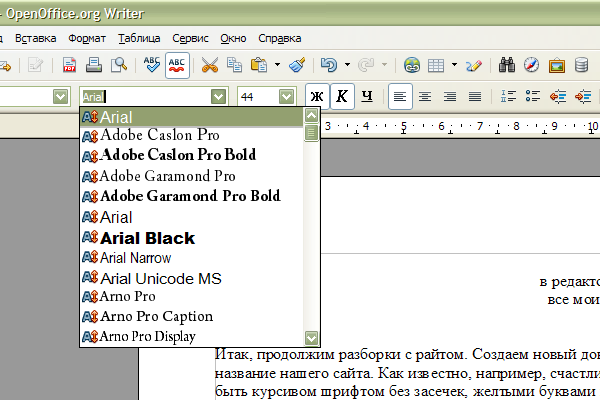
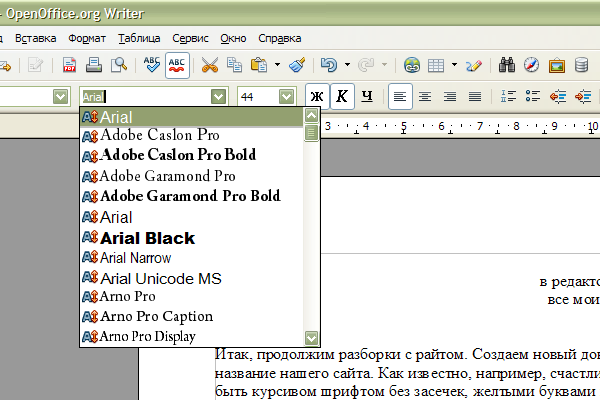
Начну с начертания. Стоявший по умолчанию таймс меняю на простой arial. Выделяю строчку, и вижу, в общем-то, вполне приятную на первый взгляд картинку.

Приятность в том, что шрифты показаны в своих начертаниях. Правда, обозначены они все как один какой-то, мягко говоря, странной иконкой — буковка А со стрелочкой вверх и вниз. При этом данный значек лепится ко всем шрифтам огульно, без разделения на open type, true type и т.д. И еще. Ворд в этом случае, при наведении мыши на некоторый шрифт, динамично отображает выделенный кусок текста данным шрифтом. А здесь — хрен. Ну и выносить, как в ворде, последние выбранные шрифты в самый верх этой менюшки, было бы очень хоршим тоном и по людски.
И вот еще. Это претензия серьезная, уже к обеим процессорам. И райтер и ворд совершенно одинаково вообще не умеют хоть как-то анализировать свое же выделение. В частности, они вываливают ВЕСЬ наличный список шрифтов, абсолютно без понимания, что как минимум половина из них (в моем случае, но это совершенно типичная ситуация), выделенный русский текст отобразить не может. За неимением русских начертаний. Проанализировать шрифты и кусок текста на совместимость — плевая задача. Вот куда бы направить усилия. Блин, так и хочется воскликнуть, доколе?!
Ладно. Шрифт выбрали, курсив поставили без проблем.  начинаем красиить фон. Опаньки. Опять грабли. Вылазит палитра с предопределенными цветами. 103 штуки. В принципе, достаточно. Но вот какие они? Первая загвоздка в том, что логотипы обычно рисуют строго определенными цветами. Возможно, в данной палитре нужные мне цвета даже есть. Охотно верю. Но узнать это навскидку возможности нет. Всплывающая подсказка весело сообщает, что данный цвет, к примеру, зеленый. А сколько это в rgb будет? Ну ладно, зеленый, допустим, это еще можно понять. Или там пурпурный. Тоже можно. А вот что такое за цвет «Оранжевый 4», или, еще лучше, «Диаграмма 6». сколько это будет числом?
начинаем красиить фон. Опаньки. Опять грабли. Вылазит палитра с предопределенными цветами. 103 штуки. В принципе, достаточно. Но вот какие они? Первая загвоздка в том, что логотипы обычно рисуют строго определенными цветами. Возможно, в данной палитре нужные мне цвета даже есть. Охотно верю. Но узнать это навскидку возможности нет. Всплывающая подсказка весело сообщает, что данный цвет, к примеру, зеленый. А сколько это в rgb будет? Ну ладно, зеленый, допустим, это еще можно понять. Или там пурпурный. Тоже можно. А вот что такое за цвет «Оранжевый 4», или, еще лучше, «Диаграмма 6». сколько это будет числом?
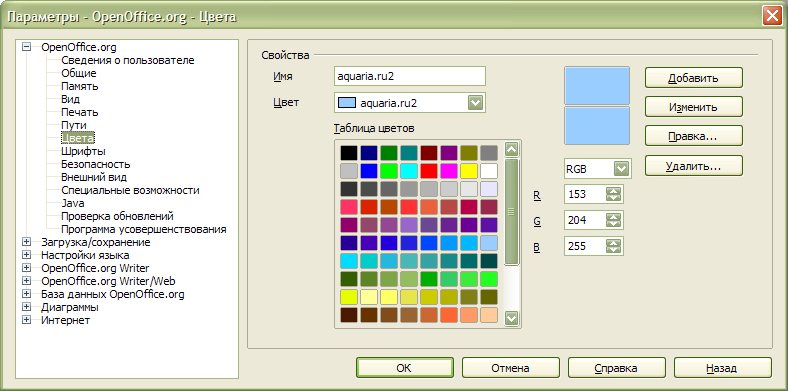
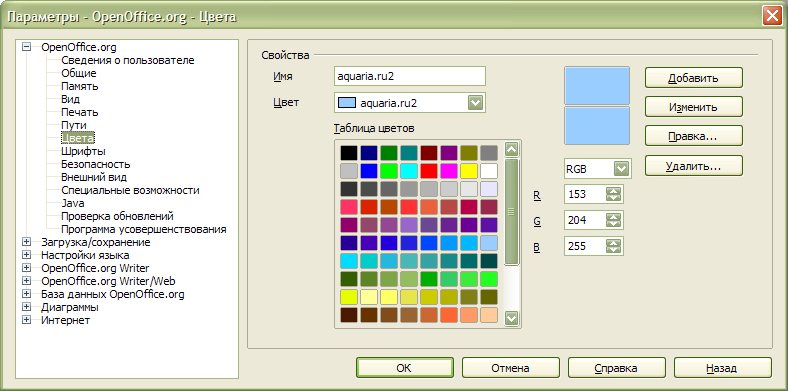
Ну допустим, это так, палитрочка для быстрого выбора. Лезу в меню. О! Меню Формат → Символы, это вообще песня, когда-нибудь я ее спою полностью. Но пока с цветами разберемся. Итак, копаем глубже. Нахожу вкладку «Фон». Так, здесь жопа того же рода. Абсолютно такая же невнятная закладка. Только чуть большего размера. Но я все же не полный чайник, а даже, скорее, наоброт. Припоминаю, что в настройках всего пакета был пункт «Цвет». Лезу в настройки цвета. То, что этот экранчик сделан абсолютно не по человечески, и в нем совершенно не очевидно, куда тыкать, чтобы добавить свой цвет, это я даже говорить не буду. Просто достаточно на него посмотреть и оценить хотя бы наличие рядом двух кнопок «Правка» и «Изменить». 

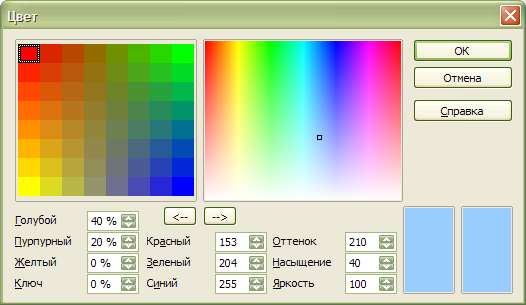
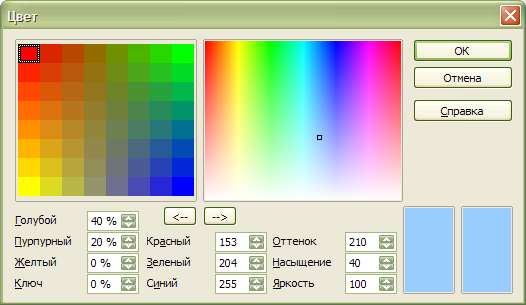
ну а в плюс добавлю, что в общем здесь даже можно поглядеть на значение цвета. Правда исключительно в rgb формате, что, в общем-то дает нам не очень много полезной информации. Важно другое. Наконец-то я добрался до заветной правки собственно цвета. Но очередная жопа была и здесь наготове. Вот такая:

ладно, непривычная и неудобная палитра — хрен бы с ней. Всем нормальным людям нужны числовые значения. И здесь вроде бы все для людей. Но хрен бы. Позволю себе напомнить разработчикам, что ооо — веб-ориентированное приложение. А writer – текстовый процессор, а не верстальный пакет. То есть, параметры цветовой модели CMYK здесь нужны не очень сильно, а HSL вряд ли вообще кому понадобится. Зато супер-актуальной для веба модели HEX-RGB здесь нет и в помине.
Впрочем, если сравнивать с вордом, то у ворда нет и такого. Там вообще даже CMYK-а нет. Правда всплывающие подсказки более приятные, типа, «Лиловый 6, 60%» или что-то такое. Но это само собой, погоды не делает.
И еще. В своей стандартной палитре ворд предлагает набор так называемых веб-безопасных цветов, ныне уже почти не актуальный. Откуда взяли палитру разработчики ооо — сие великая тайна есть. Во всяком случае, ни на srgb ни на стандартную палитру из x11 она не тянет. Так что оба хороши.
Ну, в общем, слегка скривившись, расставил я какие-то похожие цвета. И осталось последнее. Поднять цифирку 2 в надстрочный индекс. В привычной по ворду стандартной панели эту необходимую кнопку не нашел. Хотя даже на этом сайте в примитивнейшем редакторе она есть. Ну ладно. Иду в «Формат → Символы». Реально, я даже не хочу приводить скриншот этого позорища. Там все настолько криво и нелогично, что можно только диву даться. Да, там есть некоторые возможности, отсутствующие в ворде. Да, там можно не только сделать надстрочный и подстрочный индексы, но и отрегулировать степень их поднятия (или опускания) и еще какую-то фигню. Да, там есть еще какие-то страшно необходимые финтифлюшки, некоторые из них даже отсутствут в ворде.
Но вся проблема в том, что все это «богатство» собрано в абсолютно неудобный и нечеловечески нелогичный четырехзакладочный интерфейс. Так, что даже человек с опытом работы в любом софте сначала тихо офигивает, а потом начинает материться. И не надо мне кивать на какие-то стандарты. HIG там какой или хуиг-муиг. Если это угробище, как было сказано, «специалисты по эргономике их (HIG) и разрабатывали. Часть из них на платной основе.», то этих специалистов я не стесняясь могу назвать только полными мудаками, других слов здесь не подобрать. и деньги на них были потрачены совершенно напрасно.
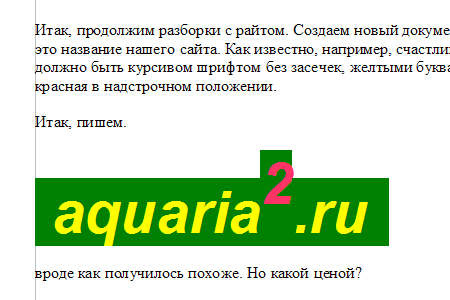
А теперь результат.
Вот райтер:

как видно, он не очень хорошо справился с задачей, фон покрасил неправильно.
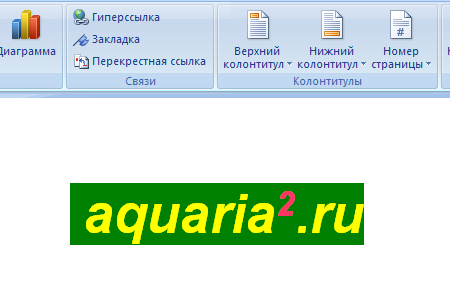
А вот ворд.

хм. и ворд тоже не очень. У него непрокрас не сверху, а справа. Даже вставка туда в конец неразрывного пробела не помогла. Похоже, он считает, то раз там видимых симоволов нет в конце строки, значит и фон не нужен.
И последний штрих. Открываю этот документ в ворде и в райтере и из обеих сохраняю в html. И вот здесь уже следует абсолютно чистая и безоговорочная победа райтера. Опенсорс трубит в фанфары, ура ура! Райтер делает вполне нормальный html, не перегруженный хламом, в кодировке UTF-8, с нормальными ссылками на картинки, которые он тоже заботливо переписал куда надо. А вот то, не побоюсь этого слова, говно, которое генерит в качестве html-я ворд, это просто нечто. Те, кто разбирается и так знают. А тем, кто не разбирается, на пальцах объяснить я не берусь.
Впрочем, логотип aquaria2 в итоговом html-е отображался не совсем правильно в обеих вариантах.


 начинаем красиить фон. Опаньки. Опять грабли. Вылазит палитра с предопределенными цветами. 103 штуки. В принципе, достаточно. Но вот какие они? Первая загвоздка в том, что логотипы обычно рисуют строго определенными цветами. Возможно, в данной палитре нужные мне цвета даже есть. Охотно верю. Но узнать это навскидку возможности нет. Всплывающая подсказка весело сообщает, что данный цвет, к примеру, зеленый. А сколько это в rgb будет? Ну ладно, зеленый, допустим, это еще можно понять. Или там пурпурный. Тоже можно. А вот что такое за цвет «Оранжевый 4», или, еще лучше, «Диаграмма 6». сколько это будет числом?
начинаем красиить фон. Опаньки. Опять грабли. Вылазит палитра с предопределенными цветами. 103 штуки. В принципе, достаточно. Но вот какие они? Первая загвоздка в том, что логотипы обычно рисуют строго определенными цветами. Возможно, в данной палитре нужные мне цвета даже есть. Охотно верю. Но узнать это навскидку возможности нет. Всплывающая подсказка весело сообщает, что данный цвет, к примеру, зеленый. А сколько это в rgb будет? Ну ладно, зеленый, допустим, это еще можно понять. Или там пурпурный. Тоже можно. А вот что такое за цвет «Оранжевый 4», или, еще лучше, «Диаграмма 6». сколько это будет числом?









Спасибо, познавательно . Хотя предвижу оправдания ОО : Де нам все это досталось в пакете-наследстве от SUN
. Хотя предвижу оправдания ОО : Де нам все это досталось в пакете-наследстве от SUN  . И МSO у нас для веба отдельный пакет - FrontPage
. И МSO у нас для веба отдельный пакет - FrontPage  . Постарайтесь выдержать беспристрастность в заключительной части
. Постарайтесь выдержать беспристрастность в заключительной части  .
.